【Hexo】 Waline--评论系统的添加(1)
文章摘要
DeepSeek R1
预计完成时间43分钟,请放心食用!
前言:
众所周知,一个博客是不能没有评论的!
2024.5.2:上线了waline评论系统
2024.5.9:关闭了匿名评论功能
2024.5.14:启动了双评论,另一个是twikoo
2024.5.18:关闭了双评论
2024.6.14:重新启动了双评论
但是很多人不知道用什么评论……
所以,今天还是老样子出教程!
实践
Part1:了解主流的评论系统
| 评论系统 | Valine | Waline | Twikoo | Artalk | Gitalk | Giscus | 畅言 | Remark42 |
|---|---|---|---|---|---|---|---|---|
| 推荐指数 | ✔✔ | ✔✔✔✔ | ✔✔✔✔✔ | ✔✔✔ | ✔✔ | ✔✔ | ✔✔✔ | ✔✔ |
| 是否可以白嫖 | ❌ | ✅ | ✅ | ❌ | ✅ | ✅ | ✅ | ❌ |
| 说明 | 近期被爆出会泄露用户IP | 方便,免费 | 方便,免费 | 方便,要服务器 | 访问慢 | 访问慢 | 要登录,功能全 | 访问慢 |
Part2:主题配置文件
- 修改
主题配置文件:
1 | # 评论 |
如果使用双评论,修改:
1 | use: 你的评论1,你的评论2 # waline, twikoo, valine, artalk |
随后修改Waline的配置:
1 | # waline settings |
Part3:配置评论
教程出自:Waline
特色:
- 轻量级与高性能:Waline优化了代码结构,确保快速加载和响应,不增加网站负担。
- 安全性:系统内置了多种安全机制,如垃圾邮件过滤(Akismet支持)、IP限制等,保护您的网站免受恶意评论的侵扰。
- Markdown 支持:全面支持Markdown语法,让用户可以方便地插入代码、链接、表情等元素,让评论更加生动。
- 多平台兼容:不仅有前端组件@waline/client,还有多种服务器端解决方案,如Vercel、Deta、CloudBase等,满足不同开发需求。
配置:
准备——配置Leancloud
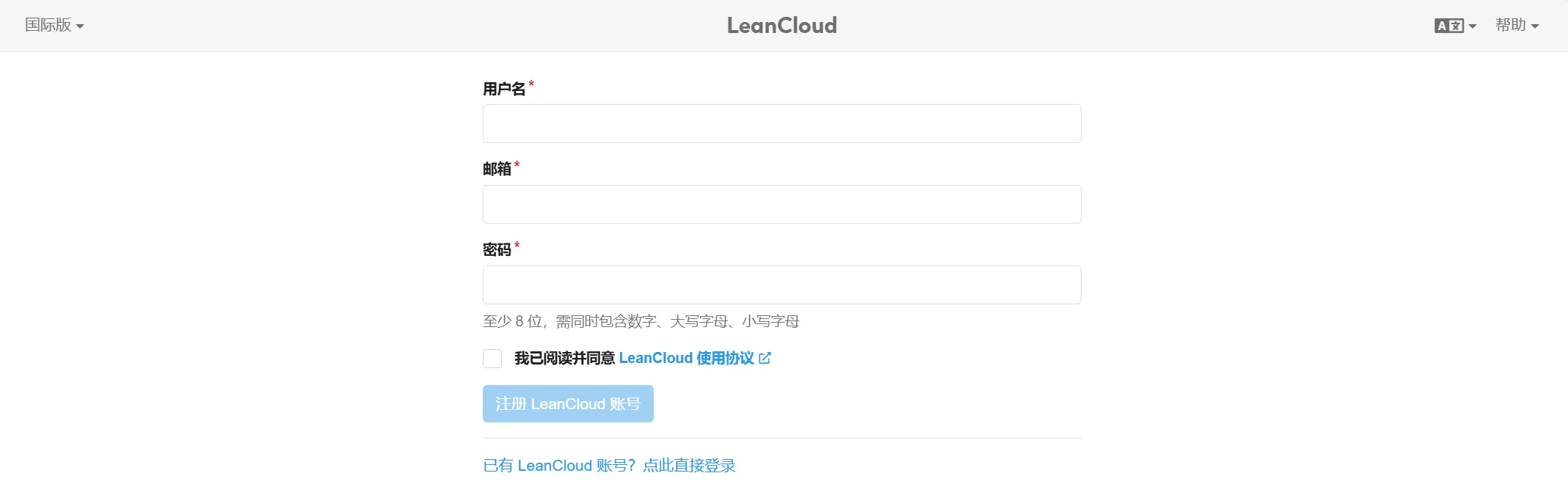
- 进入Leancloud国际版进行注册并进入控制台:
如果你正在使用 Leancloud 国内版 (leancloud.cn),我们推荐你切换到国际版 (leancloud.app)。否则,你需要为应用额外绑定已备案的域名,同时购买独立 IP 并完成备案接入:
登录国内版并进入需要使用的应用
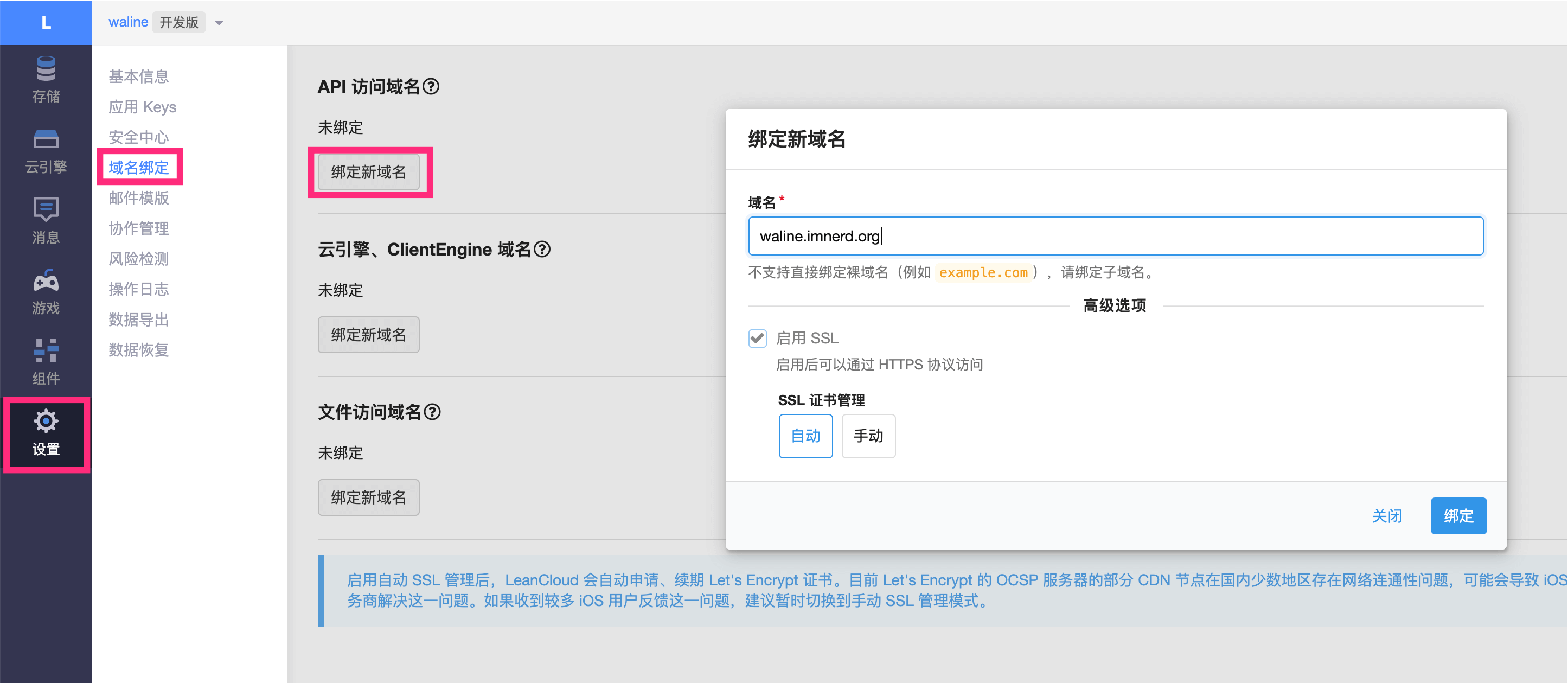
选择 设置 > 域名绑定 > API 访问域名 > 绑定新域名 > 输入域名 > 确定。
按照页面上的提示按要求在 DNS 上完成 CNAME 解析。
购买独立 IP 并提交工单完成备案接入。(独立 IP 目前价格为 ¥ 50/个/月)
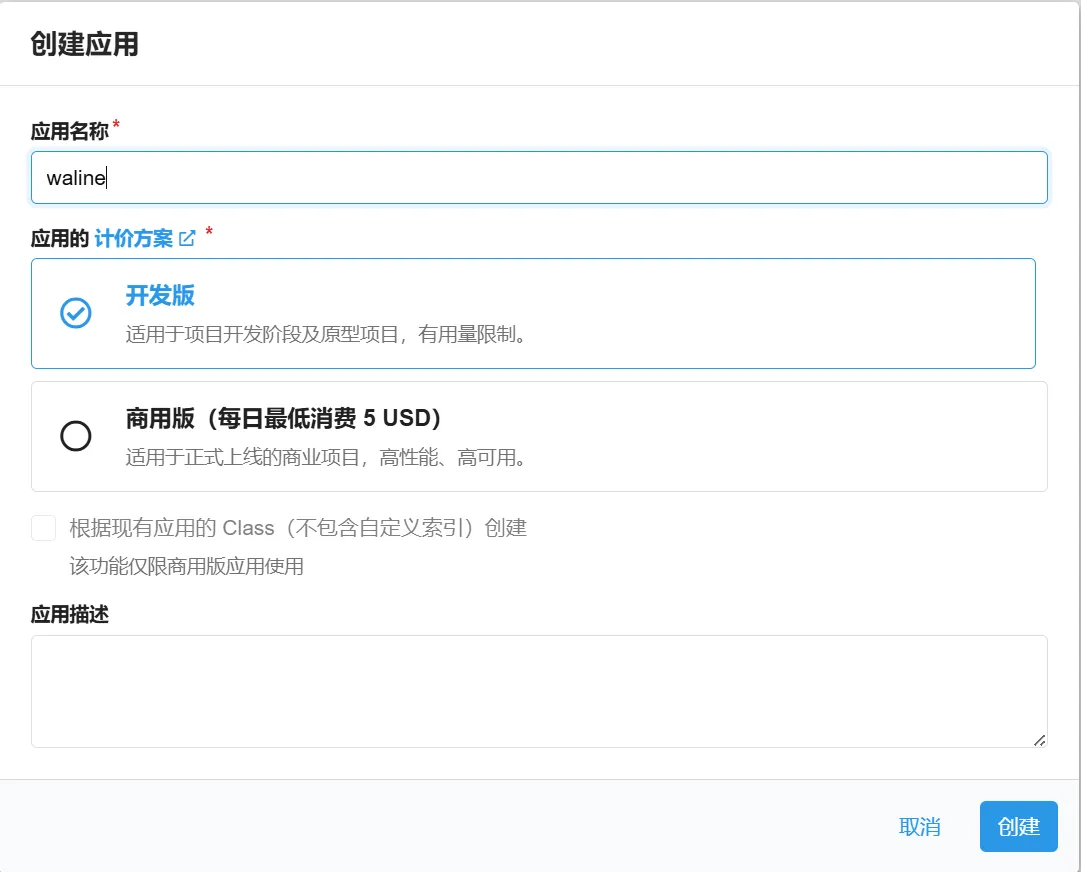
- 点击左上角创建应用,选择开发板(免费)
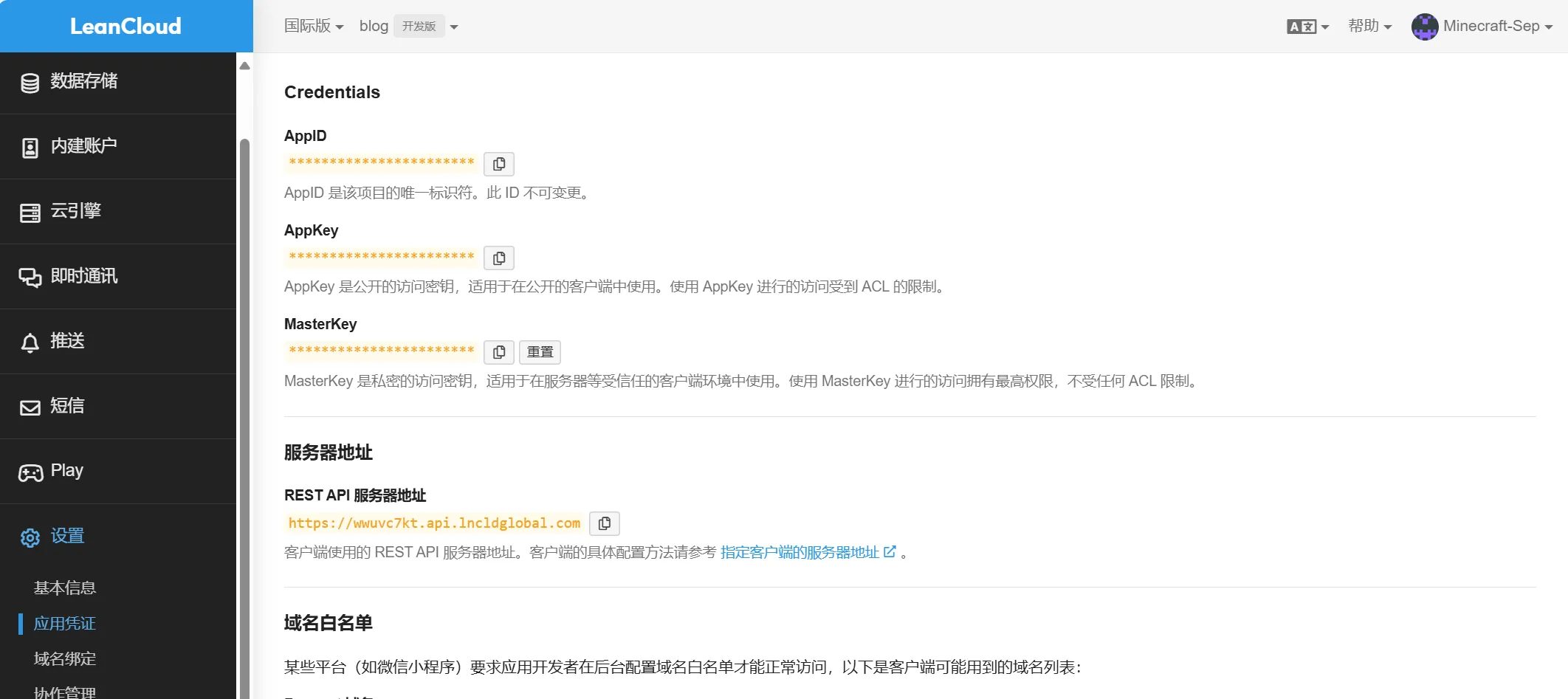
- 进入应用,选择左下角的 设置 > 应用 Key。你可以看到你的 APP ID,APP Key 和 Master Key,记录它们以便后续使用。
方式1——Vercel
点击一键部署:
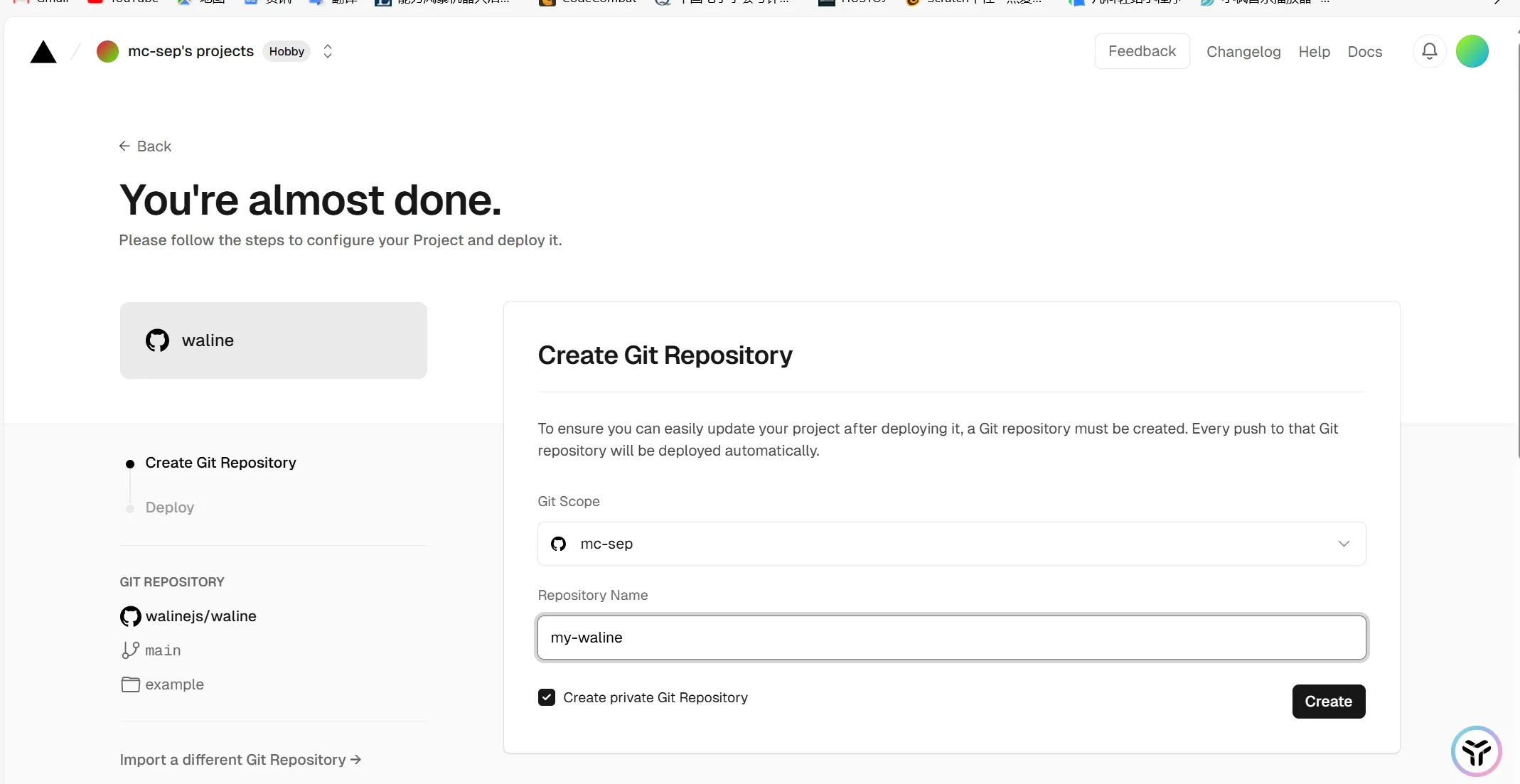
- 点击上面的按钮,输入你喜欢的名字,点击Create,等待部署:
- 之后满屏的烟花,点击Continue to Dashboard
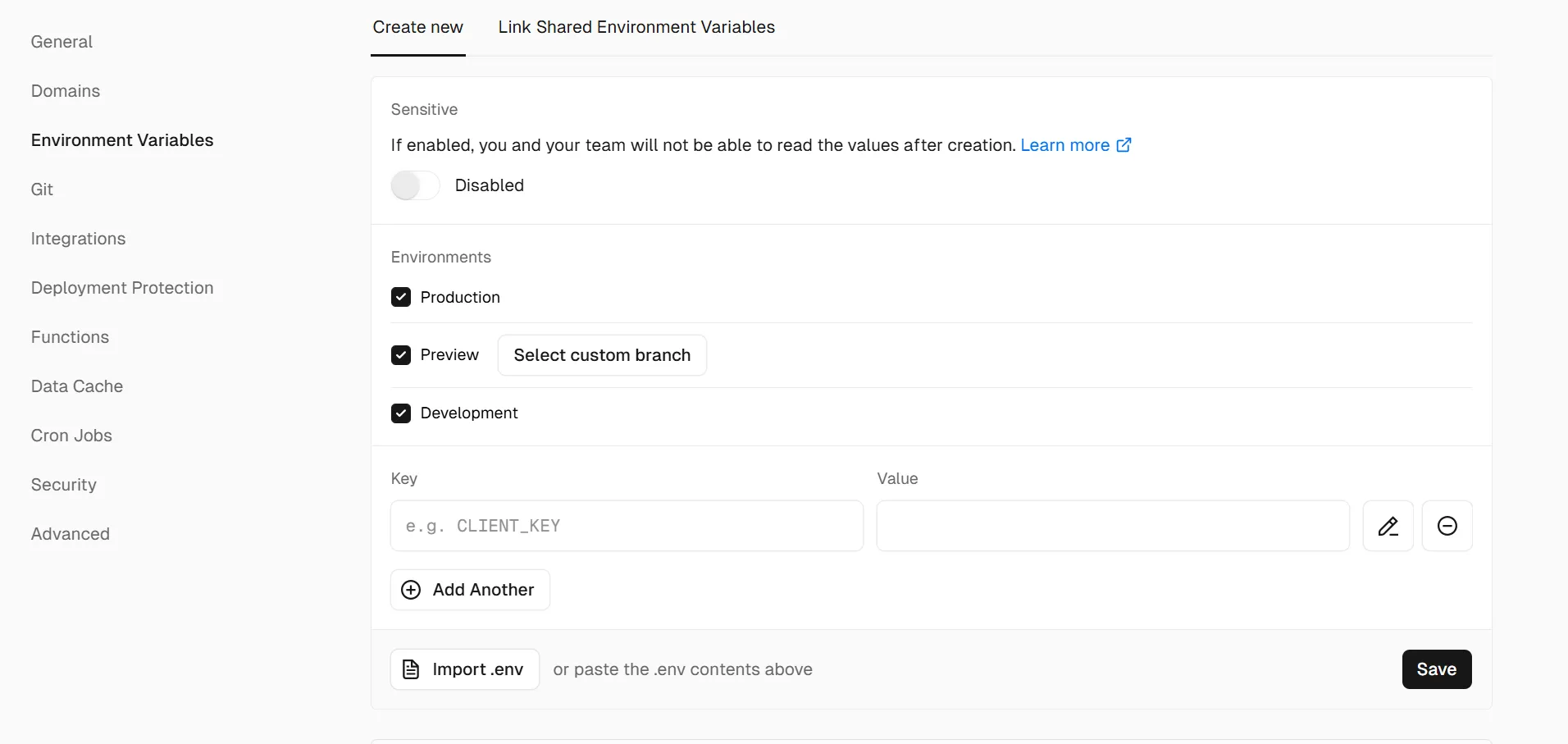
- 点击顶部的 Settings - Environment Variables 进入环境变量配置页,并配置三个环境变量 LEAN_ID, LEAN_KEY 和 LEAN_MASTER_KEY 。它们的值分别对应上一步在 LeanCloud 中获得的 APP ID, APP KEY, Master Key。
- 回到开头的免费域名,注册一下并关注作者,可以获得5免费域名,点击创建:
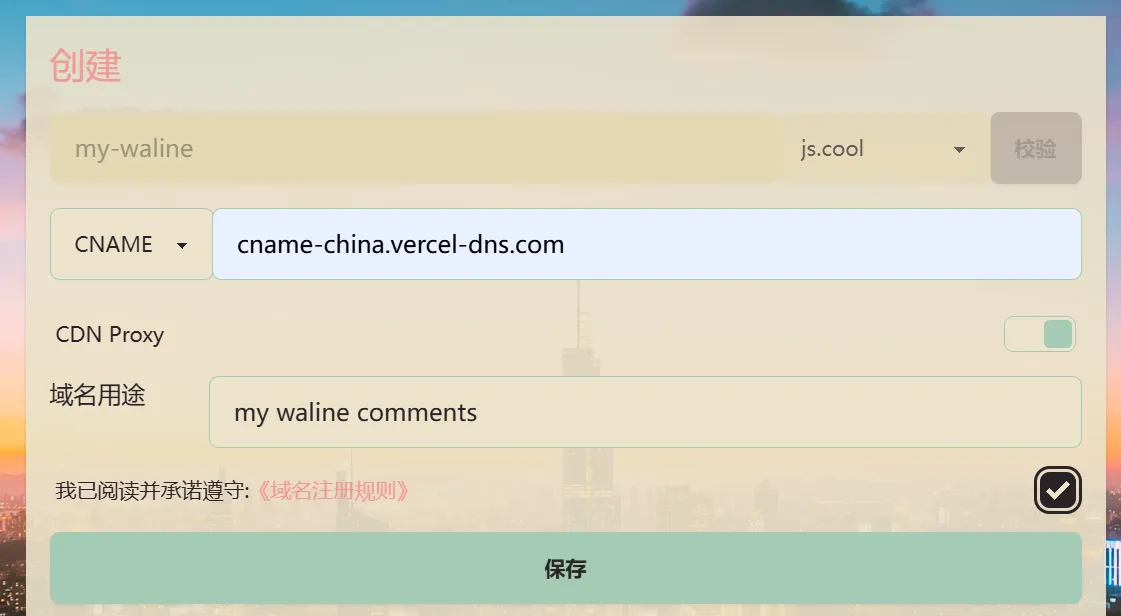
- 输入名字,按如下填写:
- 你就等待审核,预计1小时~2天
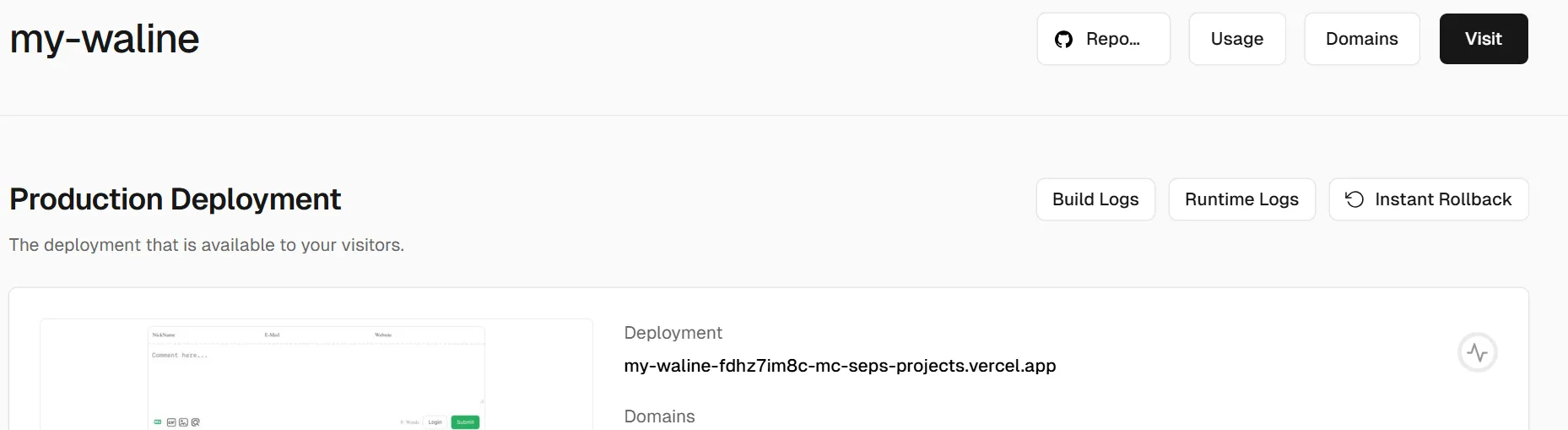
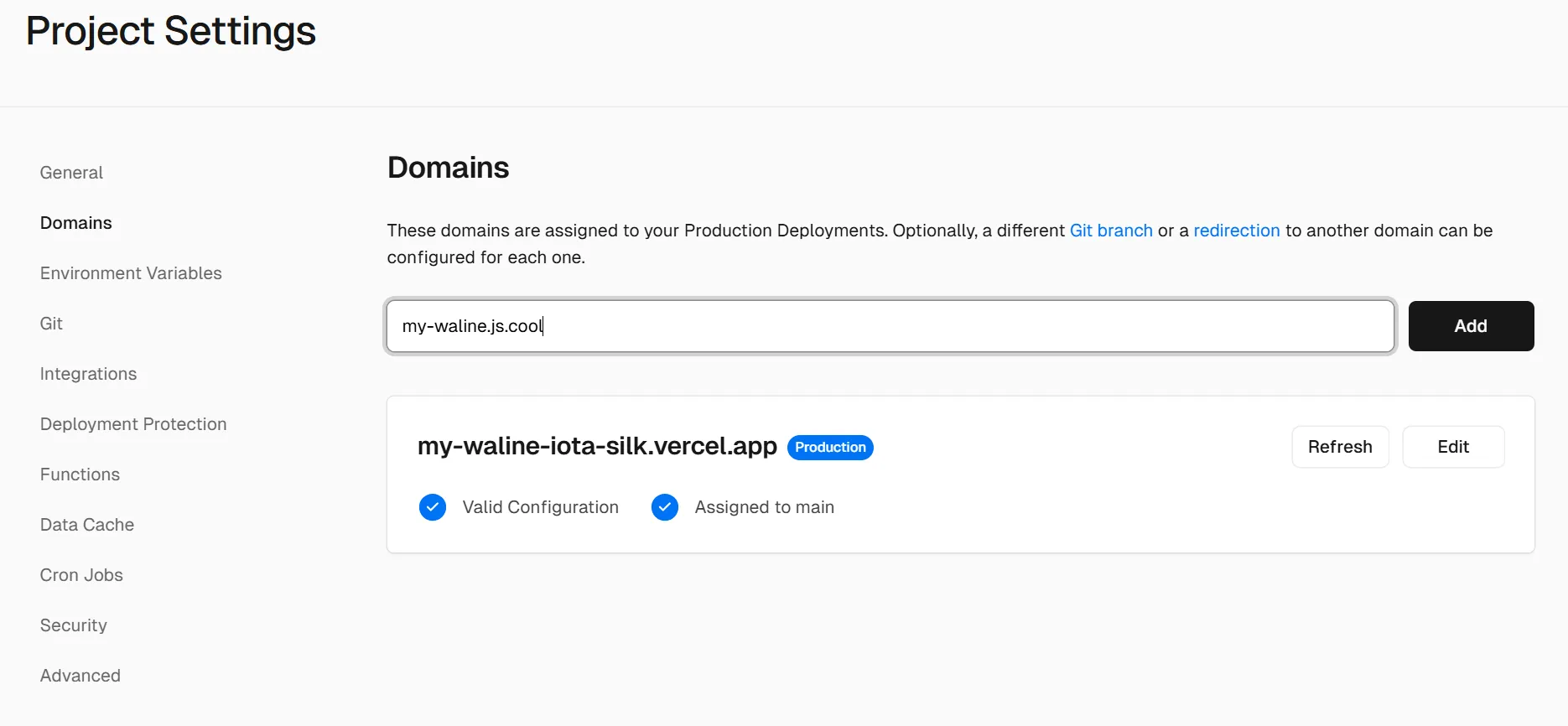
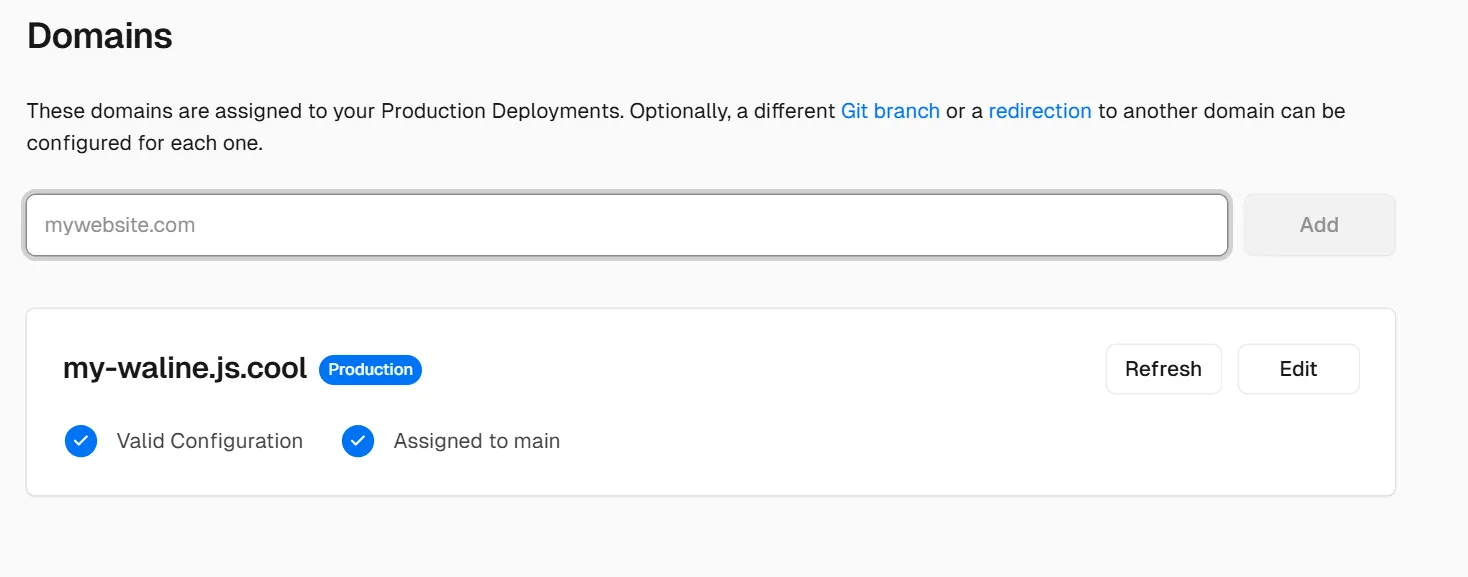
- 审核完成后会显示编辑按钮,回到Vercel,点击Domains:
- 填写你申请的域名,点击Add:
- 等待他解析,然会就可以访问了!
方式2——Deta(已失效)
Deta 是一个可免费使用的 Serverless 部署平台。我们可以快速的将 Waline 部署到 Deta 平台上。
在 deta.space 的官网中指出:
1 | Dear Deta Community, |
Deta Space 将于 2024.10.17 下午日落 关闭,请所有使用此方式部署的用户进入Waline控制台 -> 管理 -> 导入导出 -> 导出 导出你的数据!
方式3——Netlify
Netlify 是知名的静态网站部署服务提供商,Edge Functions 是 Netlify 平台推出的一种服务,它允许在网站的边缘节点上运行 JavaScript 代码。
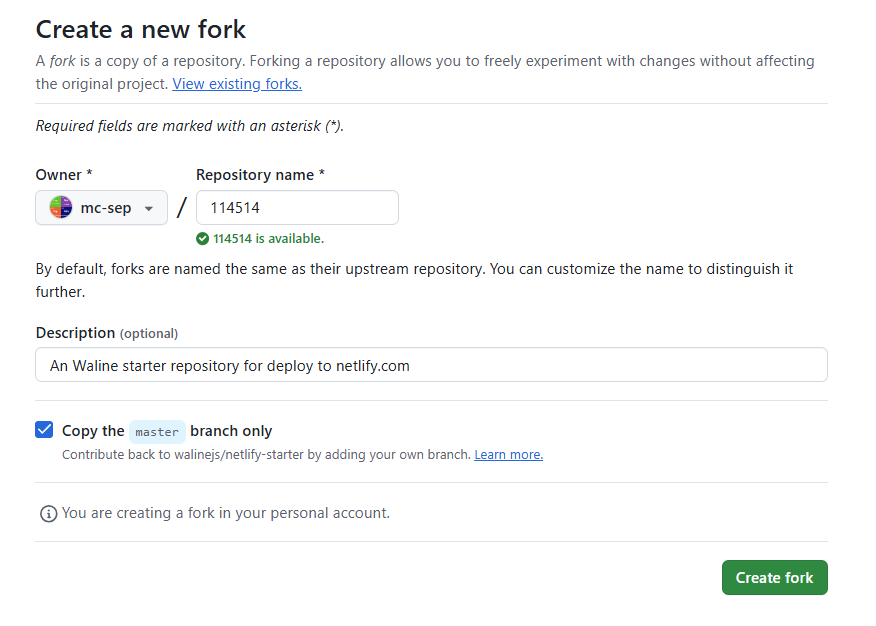
- 点击 Fork Waline的Netlify数据库。
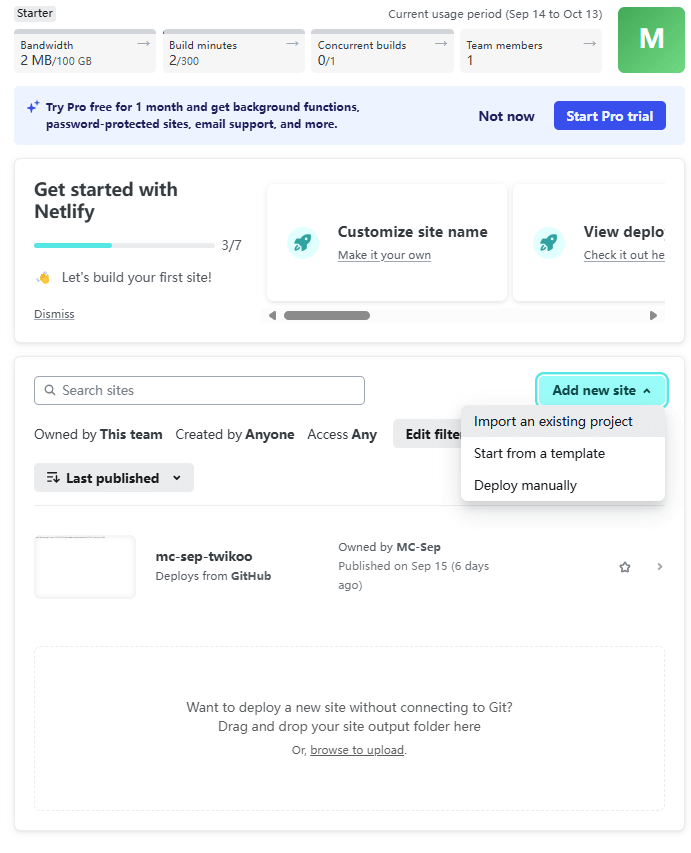
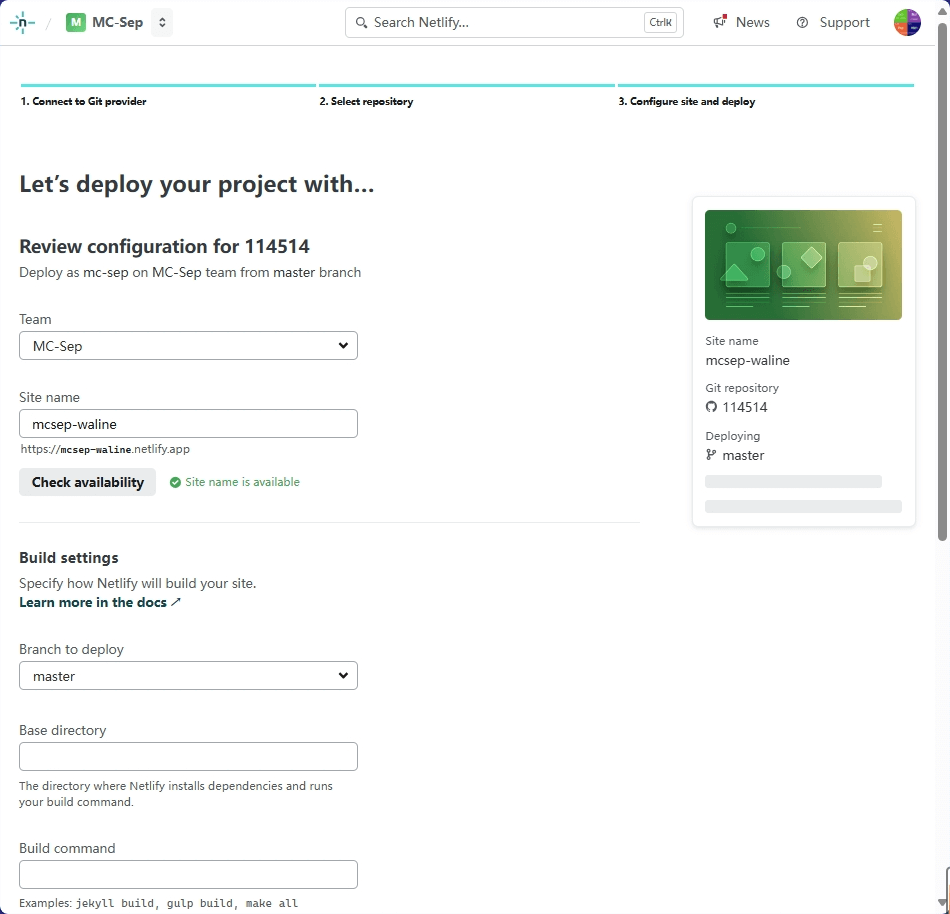
- 进入 https://app.netlify.com ,注册账号后登录控制台,点击
Add new site->Import an exist project,选择刚刚Fork的数据库(先绑定Github)。(不要着急Deploy !!!)
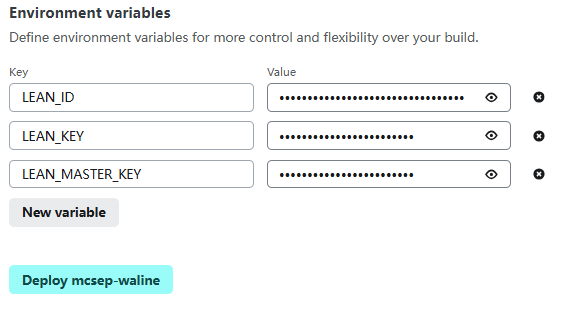
- 部署之前添加环境变量,以 LeanCloud 部署服务为例,我们在这里增加上 Waline 需要的数据库服务环境变量。点击底部的 Deploy 开始部署网站。
- 部署完成,可通过一下的域名访问:
1 | https://你设置的名称.netlify.app/.netlify/functions/comment |
不推荐的其他方式:
- Railway的免费额度不足以一个月连续使用……
- Zeabur需要购买(5$每月),否则计划会在5天内被结束……
总结
Waline轻量方便,不亚于Twikoo,博客评论选择它也挺不错的!
版权所有©MC-Sep。
- 感谢您的赞赏。
赞赏名单
因为有你们的支持,我才体会到写文章的价值。
本文是原创文章,采用CC BY-NC-SA 4.0协议,完整转载请注明来自Minecraft-Sep
评论 ()
TwikooWaline