【Hexo】Hexo+Github搭建个人博客
文章摘要
DeepSeek R1
预计完成时间90分钟,请放心食用!
密码不可以外传(除非允许),不然你会被列入黑名单!
鉴于Github的访问慢,可以使用Watt Toolkit加速器进行访问,可以加速许多游戏和网站!
前言:
最近我收到了亿点点私信:
所以!今天我就出教程吧!!!
实践s
Part1.准备活动
- 下载Node.js
不建议修改安装路径,否则可能会无法调用系统变量!
- 下载完毕后打开
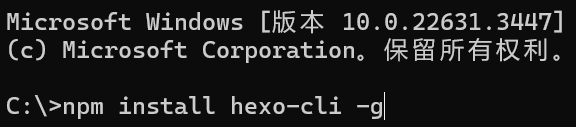
cmd,输入
1 | npm install hexo-cli -g |
等待下载,注意期间不要按Ctrl+C,否则会导致进度取消!
下载完毕后:
- 打开任意一个
空文件夹的cmd,分别输入(每输入一行等待):
1 | hexo init blog |
hexo init blog:安装博客到blog文件夹里npm install:安装依赖
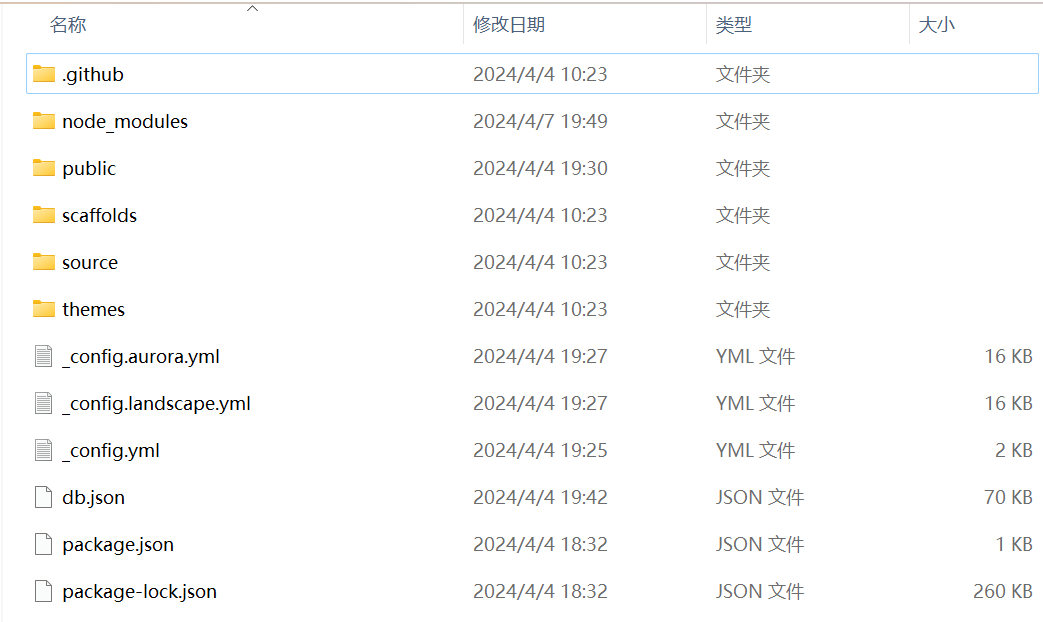
- 到这里,你的博客已经初步成型:
Part2: 博客配置文件和主题配置文件的认识
博客配置文件是这个东西:
打开后的东西:
注意:各个值的配置之间要和:之间有一个空格!例如:name: value
- title: 你的博客标题
- subtitle: 你的博客副标题
- description: 你的博客介绍
- author: 博客作者名字
- language: 语言,可以选择
en,zh-CN和zh-TW - timezone: 时区,建议填
Asia/Shanghai - url: 你的博客地址,必须填对!否则站内图片将会加载出问题
- theme: 主题名字,全部是小写
其余的可以不用配置。
主题配置文件请见你选择的主题的官方文档。
Part3: 基本命令
hexo c:清理博客缓存hexo s:启动本地服务器,可以从http://localhost:4000/访问hexo g:生成博客主文件,保存至public文件夹内,以后上传到Github要用hexo d:通过git的方式上传到Github
Part4: 安装&使用主题
可以前去Hexo Themes挑选你喜欢的主题!
不懂得如何安装的可以加入我的QQ群或加我QQ3630179822或下方留言!
Part5: 上传到Github
- 打开你的博客源文件,打开
cmd,输入:
1 | hexo g |
等待生成博客源文件。
- 打开github,如下图:
- 点击
,如下图:
:你的邮箱
:你的密码
:你的用户名(好好填!以后你的网站要用)
:你是否接收Github发送的活动通知
然后他们检查你的链接安全性,如下图:
情况1:直接通过
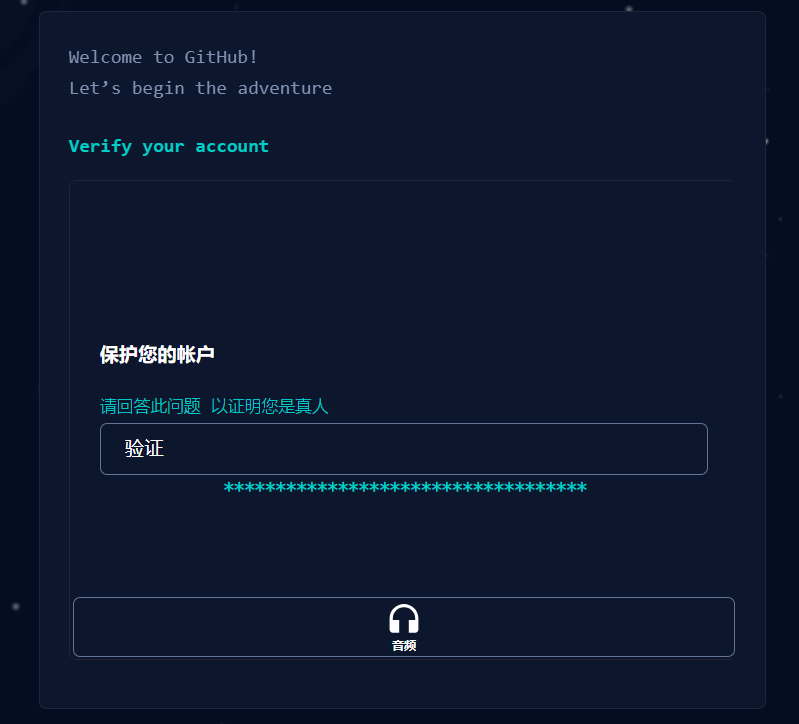
情况2:如下图
按照提示完成即可。
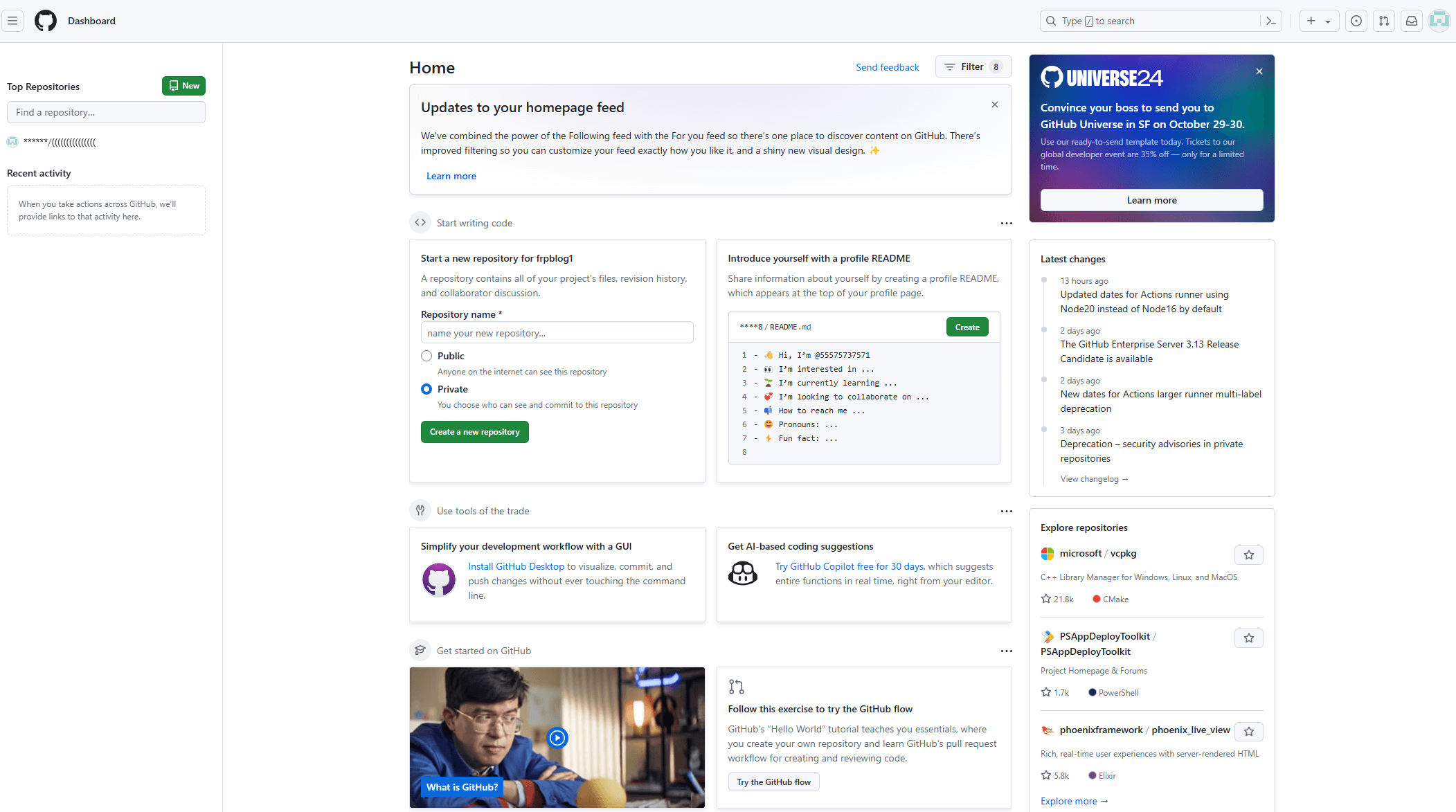
- 然后就进入Github主页面了:
点击
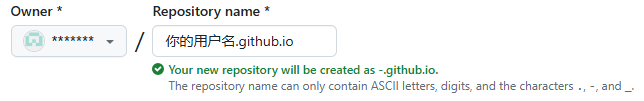
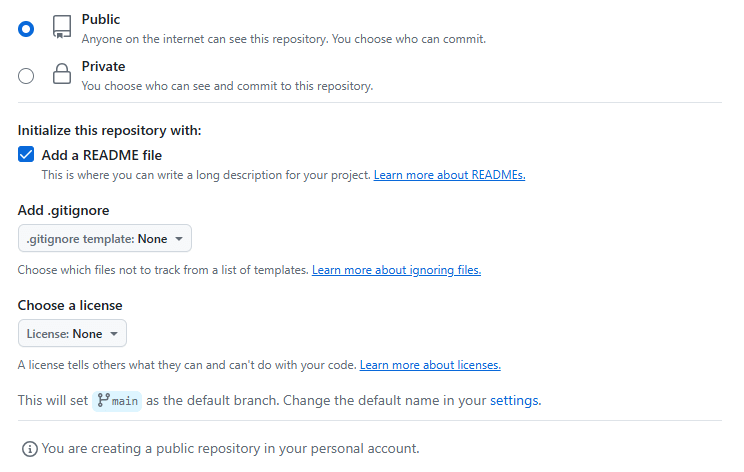
第一步
第二步(描述)
第三步
最后点Create repository。
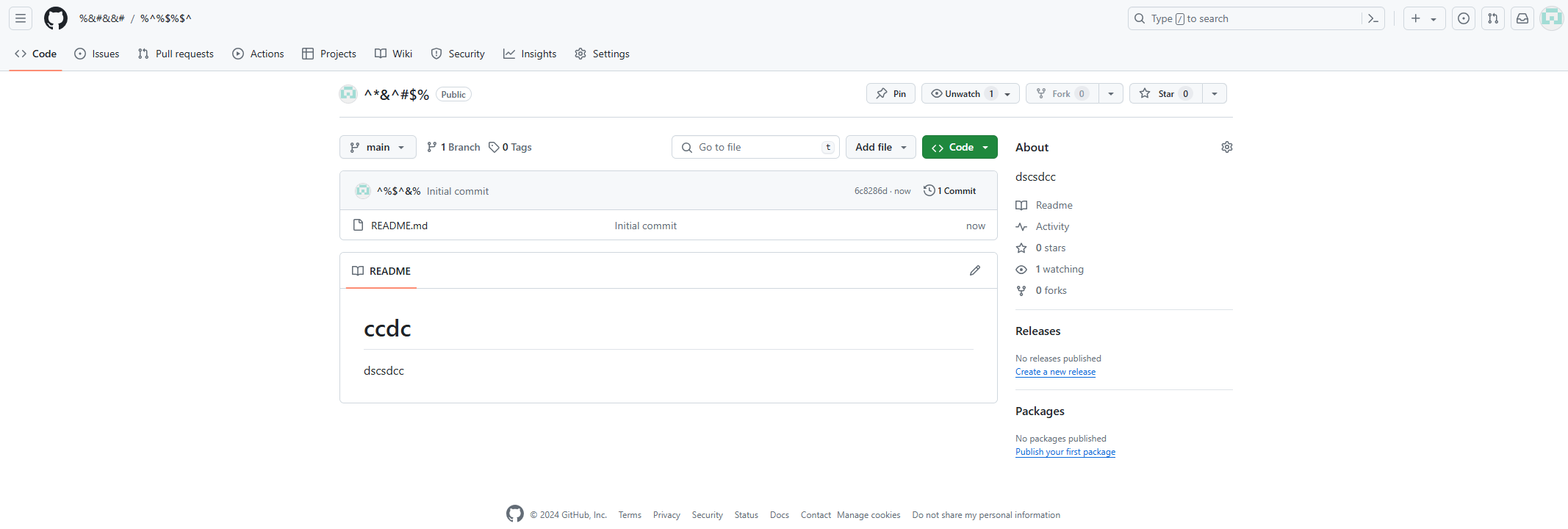
- 进入仓库页面:
点Add file➡Upload files。
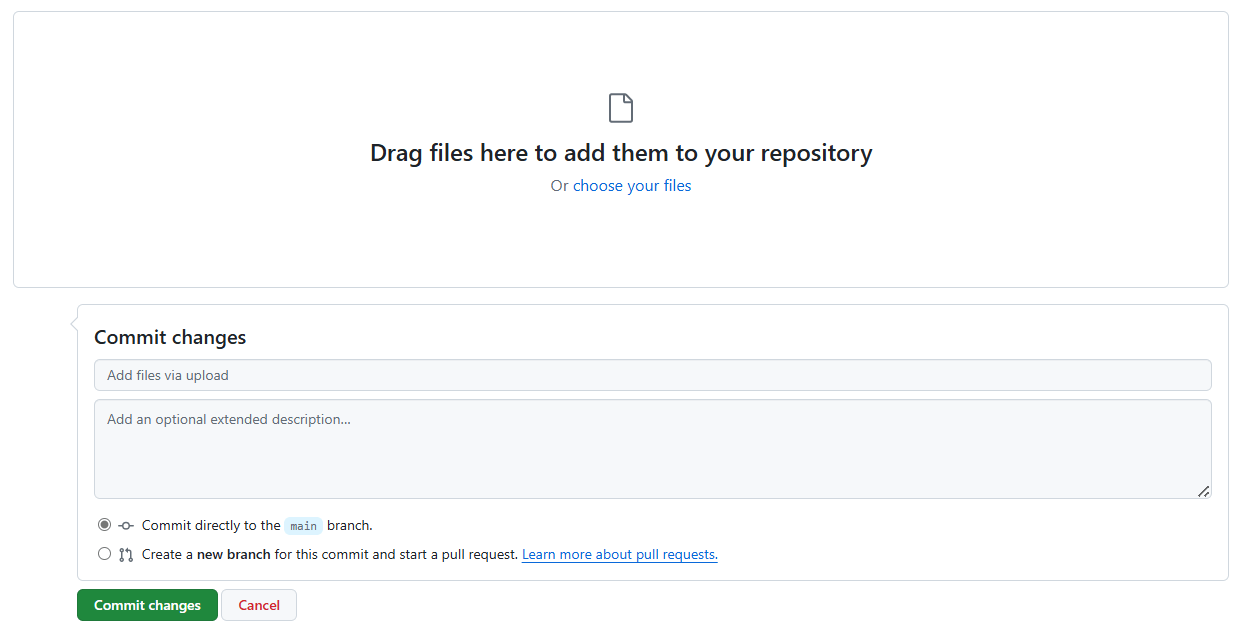
之后的页面:
将之前讲的public文件夹打开,把全部文件拖进去。(当然你也可以用Github Desktop)
注意:单次上传的文件不能大于100件或100MB!
最后点Commit Changes。
- 等待几分钟,就可以通过下面的地址访问了!
1 | https://你的用户名.github.io/ |
总结
Hexo是一个很不错的博客框架,适合绝大部分用户。
版权所有©Minecraft-Sep。
- 感谢您的赞赏。
赞赏名单
因为有你们的支持,我才体会到写文章的价值。
本文是原创文章,采用CC BY-NC-SA 4.0协议,完整转载请注明来自Minecraft-Sep
评论 ()
TwikooWaline













 ,如下图:
,如下图:
 :你的邮箱
:你的邮箱 :你的密码
:你的密码 :你的用户名(好好填!以后你的网站要用)
:你的用户名(好好填!以后你的网站要用) :你是否接收Github发送的活动通知
:你是否接收Github发送的活动通知