前言
这几天我不是搞了一个图床吗?
他的配置还不错的:
| 计划 |
数据库大小 |
读 |
写 |
请求数 |
请求时长 |
是否要Projects |
| Hobby |
250MB/Month |
100 Millions/Month |
100 Millions/Month |
100 Millions/Month |
1 hour/Month |
✅ |
| Pro |
未知 |
未知 |
未知 |
未知 |
未知 |
✅ |
| Team |
未知 |
未知 |
未知 |
未知 |
未知 |
✅ |
今天就teach你怎么搞!
实践
准备一个Vercel账号,可以直接用Github登录
创建存储库(点击快速创建):Create
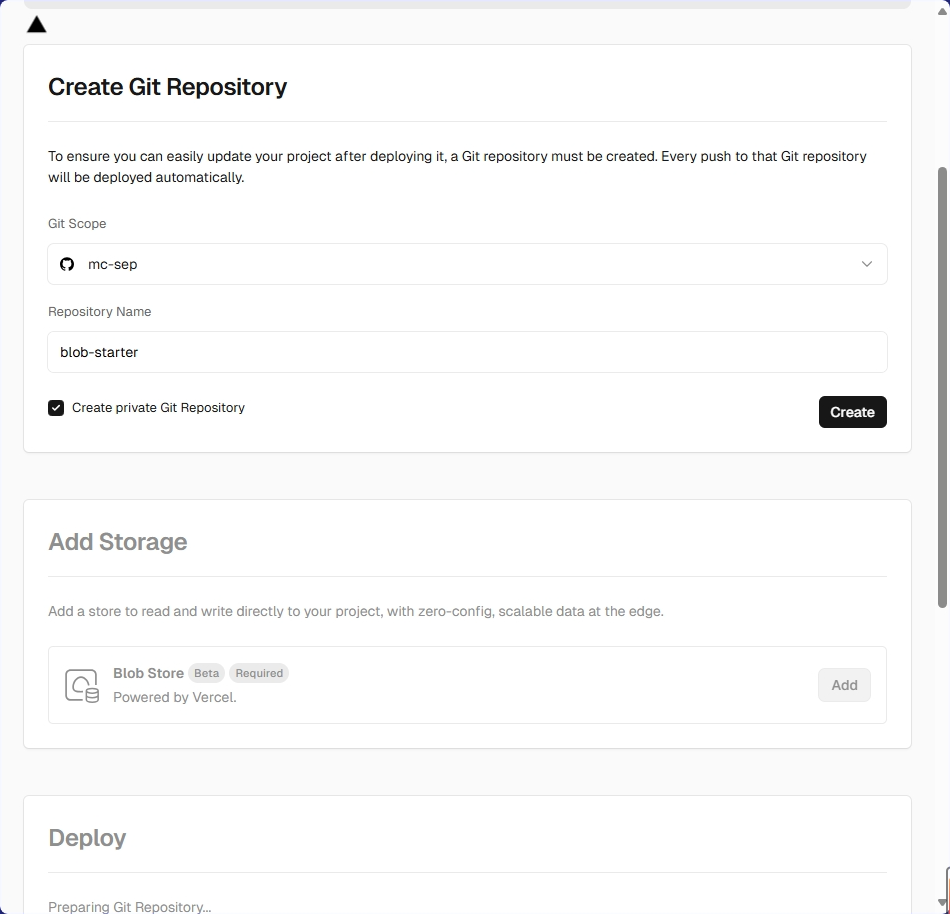
在接下来的页面中,名字自己填,然后 Add 一个 Blob Store,确定即可
![add vercel blob storage]()
注意,每个用户只允许创建一个Vercel Blob Storage!
直到满屏烟花,点击 Continue to Dashboard。
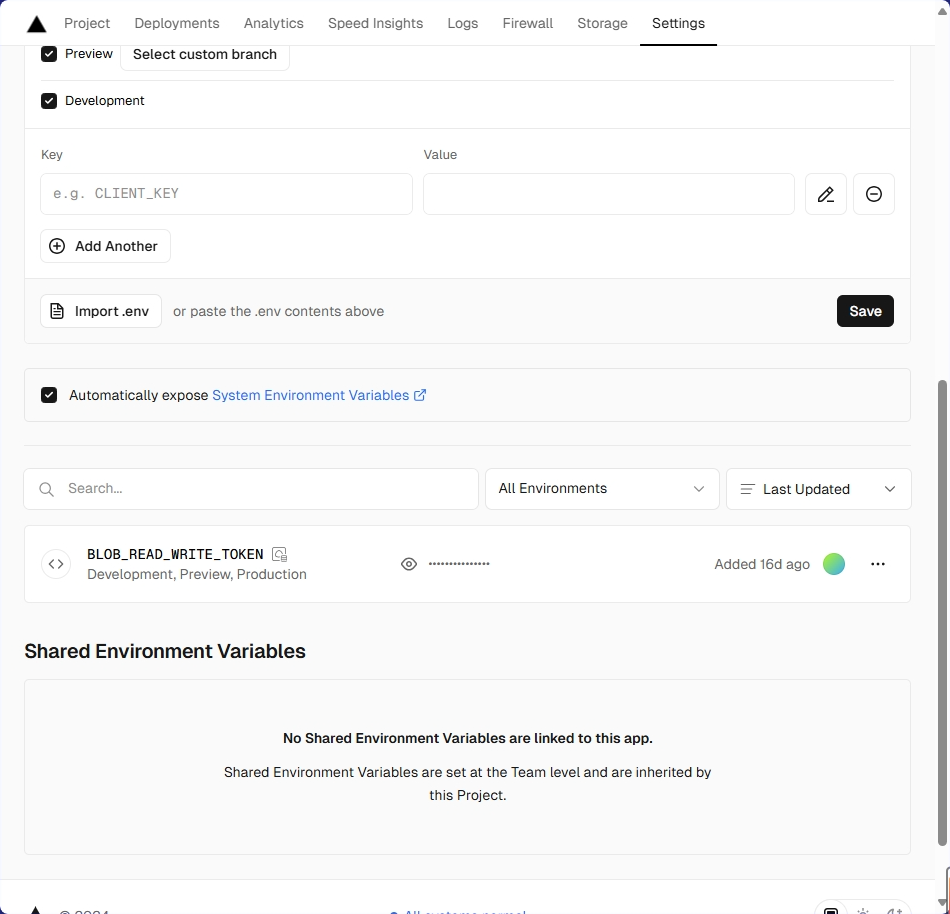
点击 Settings -> Environment Variables,最下面找到名为 BLOB_READ_WRITE_TOKEN 的环境变量,点击复制,格式是这样的:
1
| vercel_blob_rw_*************************************
|
![copy the envirnment variables]()
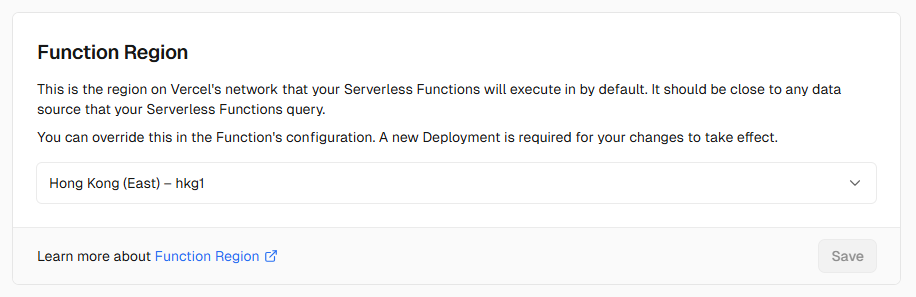
- 回到 Settings -> Functions,将区域改为 Hong Kong (East) – hkg1 或 Tokyo, Japan (Northeast) – hnd1
![set functions]()
- 回到 Dashboard 主页面,点击这个进入创建的Github Repo:
![]()
- 打开文件 .env.example,将复制的内容粘贴在末尾,格式如下:
1
| BLOB_READ_WRITE_TOKEN=vercel_blob_rw_*******************************
|
- 打开 [Main Blob Storage] / app / page.tsx,修改里面的内容为中文(建议保留原站链接),可参照我的配置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
| import Image from 'next/image'
import Link from 'next/link'
import ExpandingArrow from '@/components/expanding-arrow'
import Uploader from '@/components/uploader'
import { Toaster } from '@/components/toaster'
export default function Home() {
return (
<main className="relative flex min-h-screen flex-col items-center justify-center">
<Toaster />
<Link
href="https://vercel.com/templates/next.js/blob-starter"
className="group mt-20 sm:mt-0 rounded-full flex space-x-1 bg-white/30 shadow-sm ring-1 ring-gray-900/5 text-gray-600 text-sm font-medium px-10 py-2 hover:shadow-lg active:shadow-sm transition-all"
>
<p>🎉使用Vercel免费搭建🎉</p>
<ExpandingArrow />
</Link>
<h1 className="pt-4 pb-8 bg-gradient-to-br from-black via-[#171717] to-[#575757] bg-clip-text text-center text-4xl font-medium tracking-tight text-transparent md:text-7xl">
MC-Sep 免费网盘
</h1>
<div className="bg-white/30 p-12 shadow-xl ring-1 ring-gray-900/5 rounded-lg backdrop-blur-lg max-w-xl mx-auto w-full">
<Uploader />
</div>
<p className="font-light text-gray-600 w-full max-w-lg text-center mt-6">
<Link
href="https://vercel.com/blob"
className="font-medium underline underline-offset-4 hover:text-black transition-colors"
>
Vercel Blob
</Link>{' '}
Web. Built with{' '}
<Link
href="https://nextjs.org/docs"
className="font-medium underline underline-offset-4 hover:text-black transition-colors"
>
Next.js App Router
</Link>
.
</p>
<div className="sm:absolute sm:bottom-0 w-full px-20 py-10 flex justify-between">
<Link href="https://vercel.com">
<Image
src="/vercel.svg"
alt="Vercel Logo"
width={100}
height={24}
priority
/>
</Link>
<Link
href="https://github.com/vercel/examples/tree/main/storage/blob-starter"
className="flex items-center space-x-2"
>
<Image
src="/github.svg"
alt="GitHub Logo"
width={24}
height={24}
priority
/>
<p className="font-light">Github</p>
</Link>
</div>
</main>
)
}
|
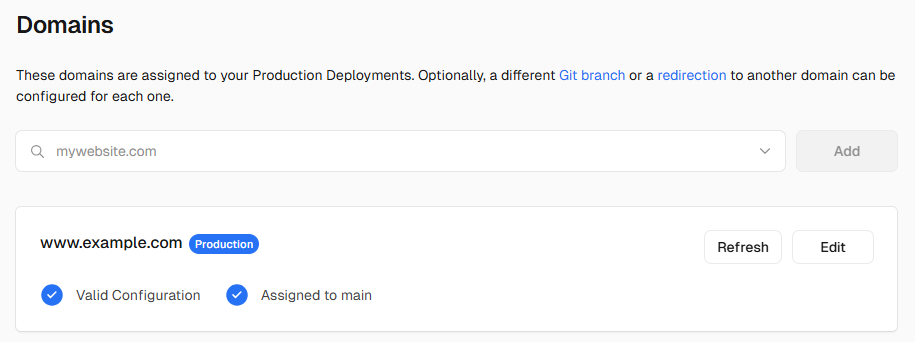
- 保存后,系统会重新部署一次,回到 Settings -> Domains,添加你的域名(确保你的域名托管商已经添加记录为
A:76.76.21.98 的记录,Add 即可。
![add domain]()
- 完工!
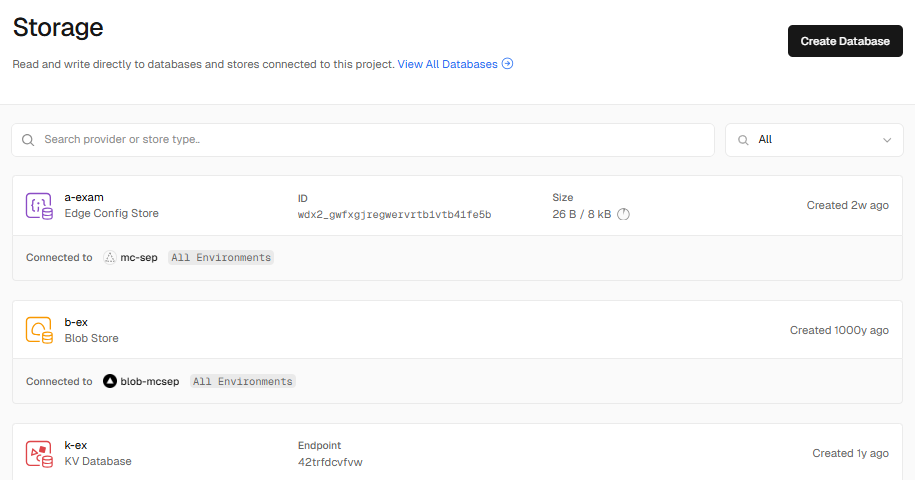
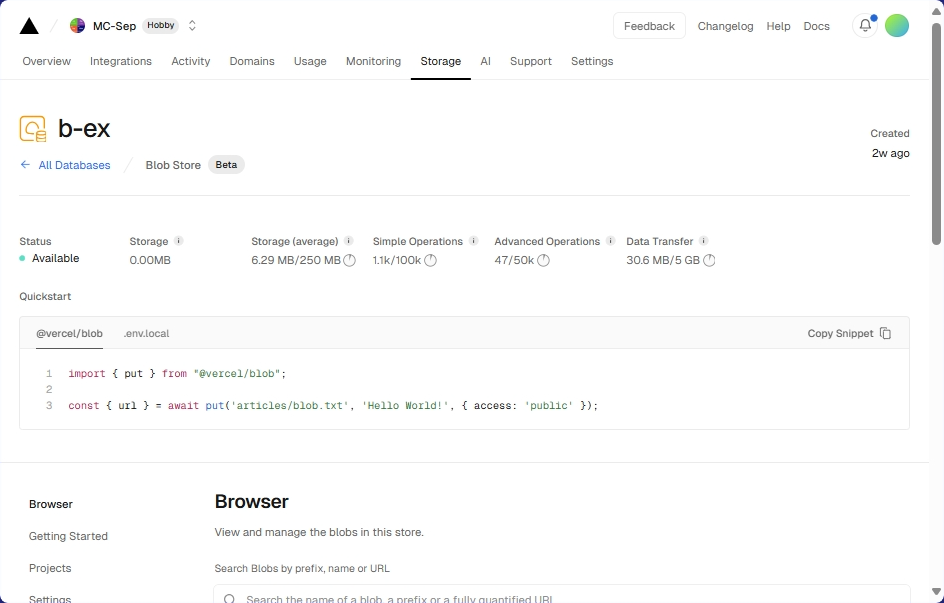
提示:可以在 Storage 页面查看存储库,状态,如大小、读写次数统计等。
![View the Storage]()
![See the storage message]()
总结
Vercel Blob是一个不错的存储系统,对Hobby计划用户很友好。